The Unmasked Singer: Fan Created, Robin Thicke Approved!
A Developing Developer's Hasura x Hashnode Hackathon Entry
The endless pursuit of knowledge
Shortly after writing my first article here on Hashnode, I started to explore the site a bit more. That's when I came across the Townhall article post about the Hasura x Hashnode Hackathon!
Having just recently completed my first ever hackathon, I felt very interested in taking my skills up another notch. If you're new to my blog: Hello, I'm Kristen! A beginner front-end developer who's goal is to complete 10 hackathons this year! Welcome aboard my journey that I like to call: The Developing Developer! Today, I am very excited to say that this marks the second Hackathon that I've completed. I hope you'll stick around to learn a bit about my thought process behind the project that I've decided to submit!
What did I decide to build?
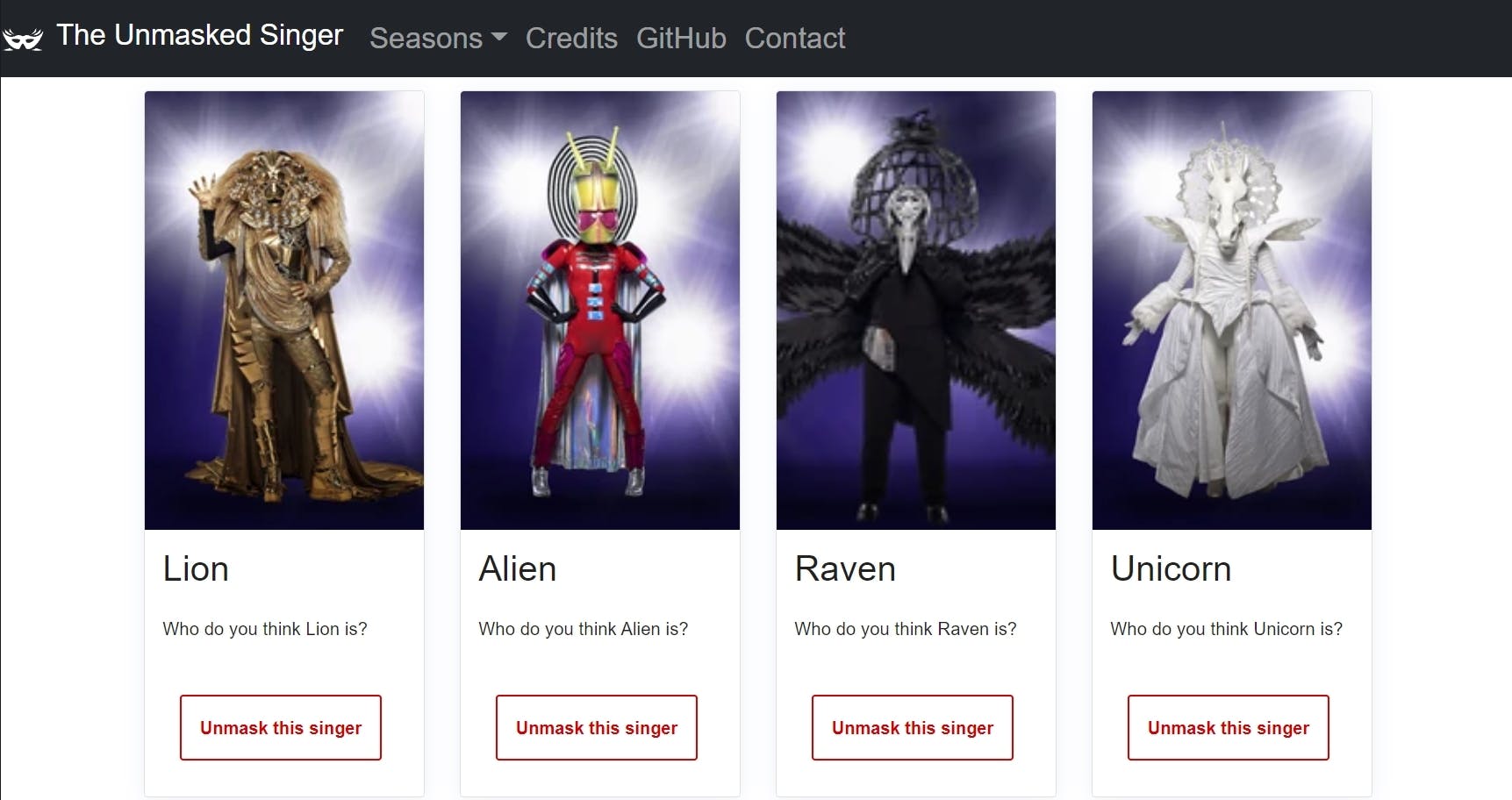
Over the past few weeks, I have had a growing interest in learning how to setup databases so that I can, in the future, build APIs for the cool projects that I have ideas for! Well, The Masked Singer (USA) recently kicked off its seventh season over the past few weeks. So, as someone who is a big fan of the show, an idea came to me: I wanted to create an API that would display information about each contestant who has been on show. Not only that, but I wanted to display it in a card format to simplify the 'Unmasking' process.
I understand that the use-case for this type of scenario would apply to something like if someone had interest in building a type of fan site. So, this article takes a beginner's perspective (mine) and hones in on the simplistic idea of building a site for something the developer is passionate about (in this case: The Masked Singer). I hope that sharing my experience inspires other newer developers on the search for project ideas!
Needless to say, if you plan to check out The Unmasked Singer website, please be aware that it does contain spoilers. However, you have to willingly click a button in order to reveal which celebrity is under the mask.
How do you use the app?
Whenever you first enter the website, you get greeted with instructions that tell you how to use the app.
Like the page states, you can navigate through each season by clicking the dropdown menu on the navigation bar at the top. It's meant to be a very simple to use app, this way fans can get information quick and easily.
The magic of Hasura
Hasura allowed me to create my own GraphQL API with ease. After making an account, I opted for the Postgres Database to be setup on Heroku. Afterwards, I started watching tutorials on YouTube as well as reading GraphQL documentation, this way I could figure out how to make my app come to life. I created a ReactJS app, since it's the framework that I'm currently most familiar with, then started officially working on my project.
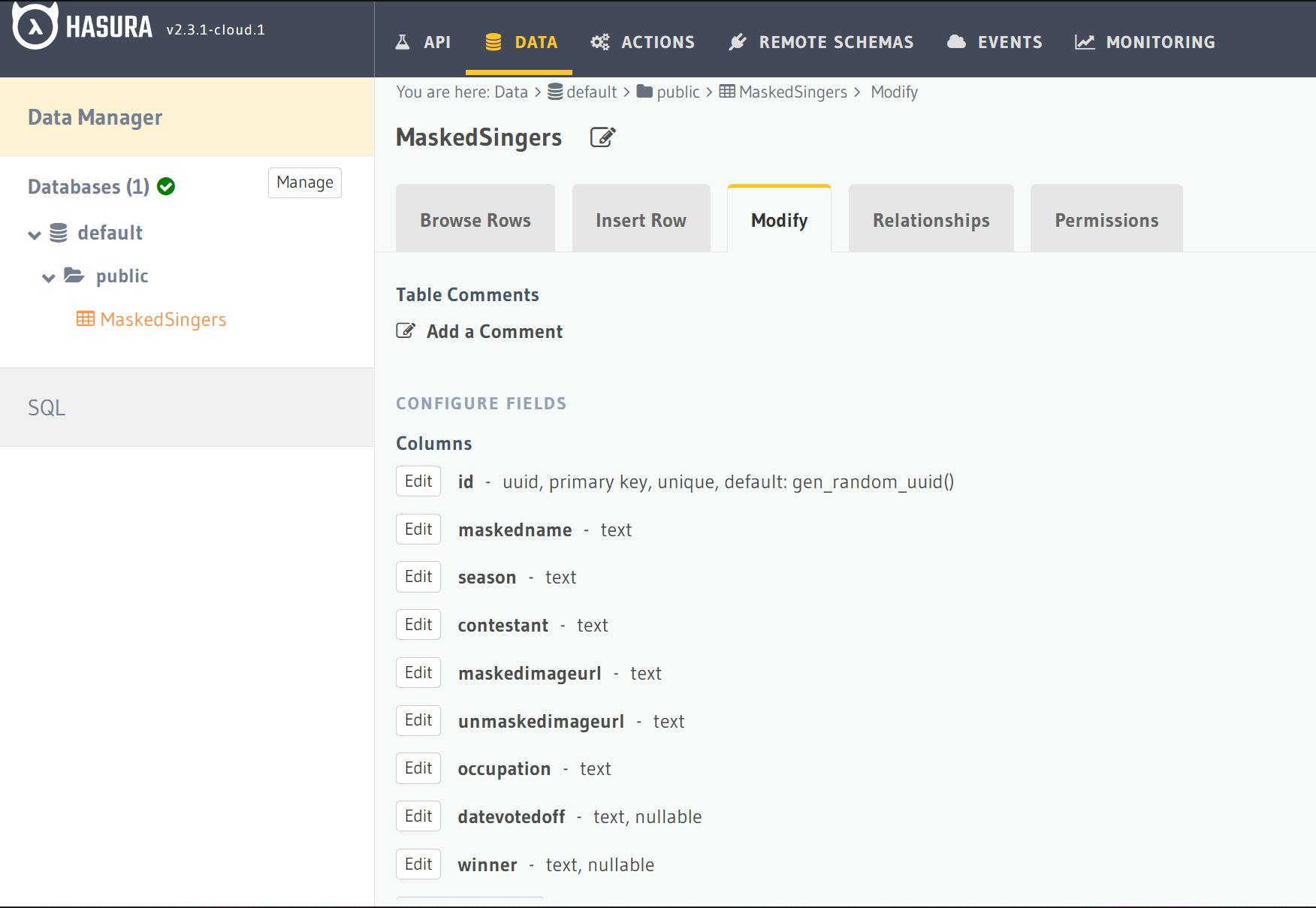
Pictured below is a photo of the Hasura Cloud dashboard, displaying the different fields of my project's API. These fields were discussed below the image in more detail.
In order for my Navigation Bar to function properly, it needed to be able to execute a query that would ultimately display whichever season the user chooses. This is pretty simple using GraphQL. I simply needed to setup fields that the user would want to see information on, such as:
- Costume Image (maskedimageurl) - an image that displays the contestant in their costume.
- Creature Name (maskedname) - displays the name given to the character (e.g.: Monster)
- Season (season) - displays the season number of the contestant
- Date Voted Off (datevotedoff) - displays the date in which contestant was voted off, returns N/A if they weren't voted off.
- Actual name (contestant) - displays the contestant's actual name, rather than the name of the masked character.
- Unmasked image (unmaskedimageurl) - display an image of the unmasked celebrity.
- Winner (winner) - displays a boolean, returns yes if true (if the contestant won the season of The Masked Singer).
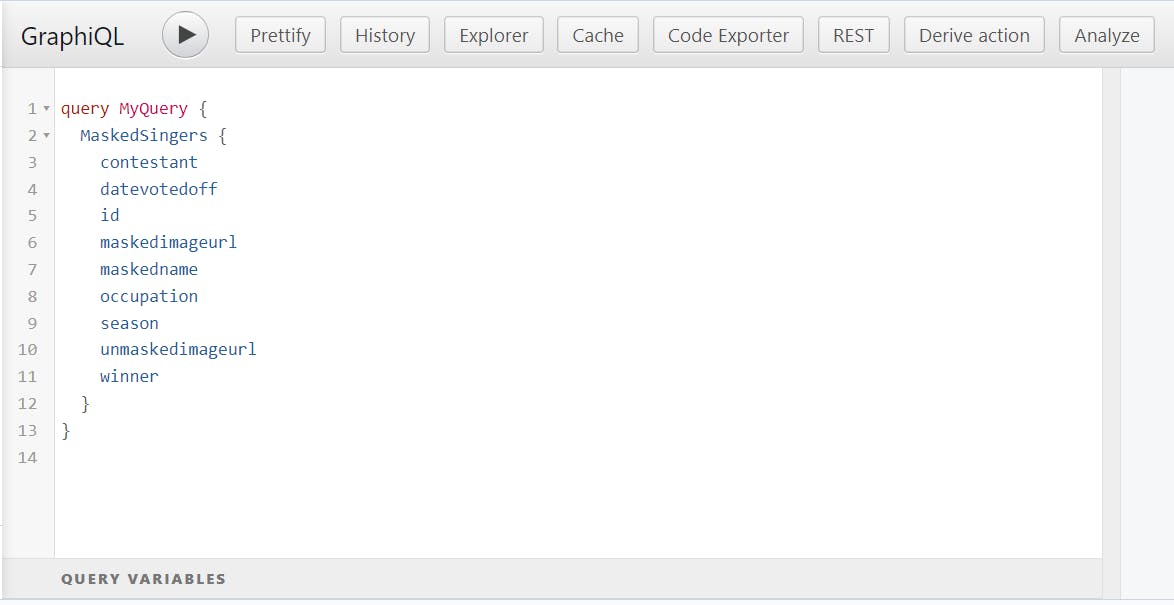
To get the data for these fields, I first created a query in GraphiQL (Not to be confused with GraphQL) via the Hasura Cloud's API Explorer:
In my IDE, Visual Studio Code, I created a special component that contained all of the GraphQL queries for each season of the show. Observe the following code, which comes from my Fragments.js component:
export const SINGERS_1 = gql`
{
MaskedSingers(where: { season: { _eq: "1" } }) {
contestant
datevotedoff
id
maskedimageurl
maskedname
occupation
season
unmaskedimageurl
winner
}
}
`;
export const SINGERS_2 = gql`
{
MaskedSingers(where: { season: { _eq: "2" } }) {
contestant
datevotedoff
id
maskedimageurl
maskedname
occupation
season
unmaskedimageurl
winner
}
}
`;
This code shows an example of two total queries. The first one queries the specific list of data from the first season, and the second one queries data from the second season. I wanted to include two examples, so that it's easier to get a feel of what a query of each individual season actually looks like.
Each query would be pulled through an each season's individual function, which would display a unique card filled with data for that specific season.
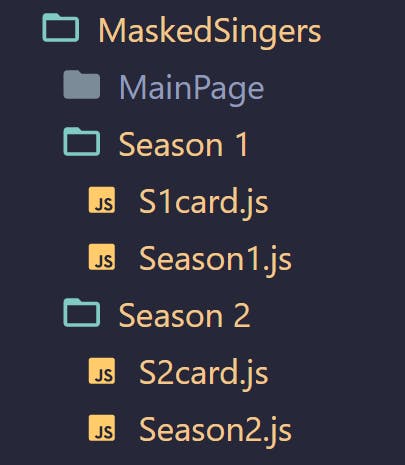
Observe the below image for an idea of how the file structure works. Each Season contains one card component, and one component that pulls that card through and displays it on a grid. While I'm sure there's a way that this could have been simplified, I am still very new to web development, so this is what personally worked for me!
Challenges faced while building the app
The number one challenge I had to face when building my app was time. By the time I noticed the Hackathon, only a little over a week remained. So, I had to devote 8-10 hours on most days to try to finish my project in time. I am sure this is because I am inexperienced when it comes to developing, so I had to work extra hard to learn many things in a short period of time.
Although it made me a bit nervous, I decided to take on the challenge. My previous hackathon gave me the confidence to believe in myself, that I could complete it in time, despite there only being a little bit of time remaining.
Everything else was just figuring out how to essentially 'glue' everything together.
Another issue I ran into, on the final day, was figuring out how to get the cards in a neat grid. I spent hours trying to figure this out, but it is due to my inexperience in the world of front-end development. Eventually, I came across a very helpful tutorial video by a Youtuber who goes by the name of Angela Delise. This video ultimately helped me create a grid that properly displayed information of each Masked Singer!
Interesting lessons I learned along the way
Working on The Unmasked Singer has definitely taught me a lot of new things. Although I have learned a ton of useful information about Hasura and GraphQL, I also learned some new things about GitHub. This hackathon definitely made me learn a bit about GitHub, since I'd end up committing a ton of code to my project in the long run. It was only during this hackathon that I learned that it's not good to have both a package.json and a yarn.lock file. Before this, I had no idea that they could cause conflicts. I did know that they both did similar things, but now, since working on this hackathon, I now realize that having both is redundant and unnecessary. Not to mention it can cause conflicts for others who are trying to install project dependencies.
Another thing I learned is that I could really use a proper course on styling React components. But, I also know that this is something that I will continue to prove on in time. I am very thankful to everyone who shares their code, whether it be via an online post, or a video tutorial. Open source code has been another great teacher throughout my time participating in this hackathon.
Final thoughts & OMG, Robin Thicke saw my project!?
If I had more time remaining, I would further look into improving the styling of my app. Still, I am very happy with the result of my project, especially as someone who is still very new to developing websites. I had to use a ton of documentation, tutorials, and did my fair share of reading posts on StackOverflow as well. I feel that this Hackathon has provided me yet another step in the right direction. I hope that it takes me one step closer to finding a job in the web development world!
I really enjoyed using Hasura to build my app, and I have other great ideas for another app I'd love to build using their services. I also never expected to have a Twitter interaction (pictured above) from musician/producer (and judge on The Masked Singer): Robin Thicke! I got a bit excited when he liked my tweet, and used that excitement to help motivate me to cross the finish line of this hackathon.
I hope you enjoyed my entry into the Hasura x Hashnode Hackathon! Good luck to all the other entrants. Thank you for reading! If you're interested in keeping up with my journey as a developing developer, make sure to follow my blog for more updates!